
Outras Tags Daorinhas
Agora que você sabe do básico do HTML e sua estrutura de texto, é importante que foquê-mos em algumas outras tags antes de nos aprofundarmos em estilização (que é a parte de CSS) e outras coisas.
Vamos revisar as tags que já sabemos:
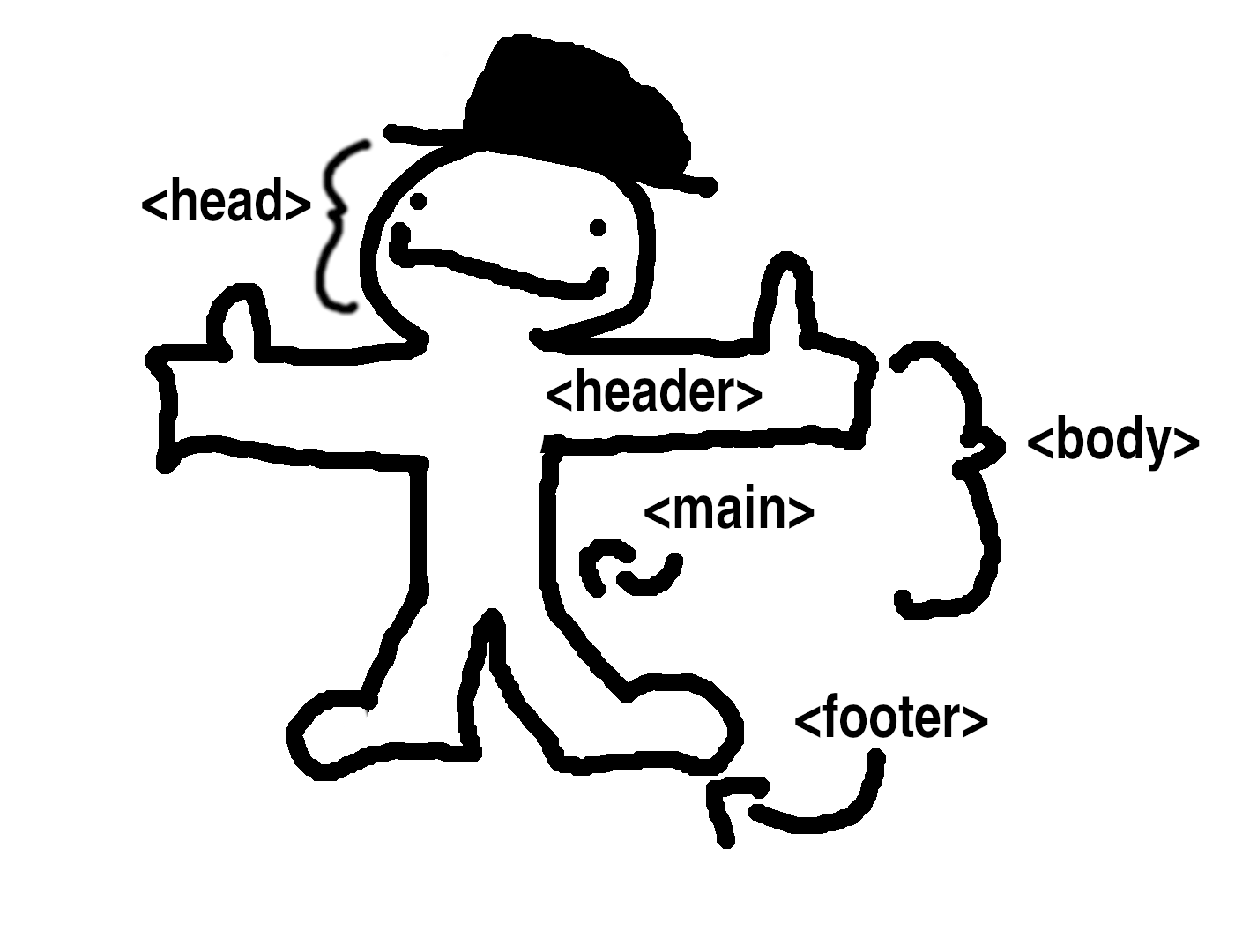
Aqui temos o nosso amigo, Heitor Miltus (HTML para os próximos); Nele temos as partes principais do corpo como:
A cabeça, o corpo mas também temos os pés.
Nosso HTML também tem partes iguais!
A <head>, <body> e também o <footer>!
Na tag <head> podemos colocar informações importantes como Título do site (como fizemos na aula anterior), referências externas, uma descrição simples do site, ou até o idioma em que a página está configurada!

Na tag <body> colocamos as informações que são referentes a como a página é mostrada, é literalmente o “corpo” de nosso site.
E o <footer> serve como o ponto final em nosso site, por exemplo aqui no wiki.neosampa.org temos um link para a página inicial do site e um link de nosso feed RSS.
Com isso, temos também algumas outras tags para ajudar a melhor organizar nossa página.
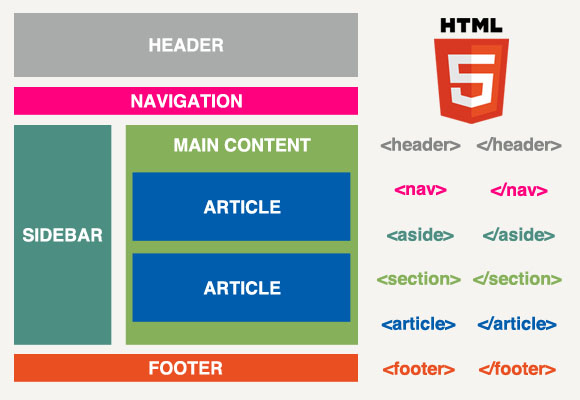
Dentro da tag <body> podemos colocar diversas tags como:
- <header>, para o cabeçalho da página*
- <nav>, para abas de navegação (como um menu)
- <aside>, para barras laterais
- <main>, para o conteúdo principal da página
- <article>, para texto principal na página (como o texto que você está lendo agora!)
- …dentre outras!

* Não confundir com a cabeça do site! As tags <head> e <header> servem para coisas diferentes!
 Algumas tags como <aside>, <nav>, tem o objetivo de apenas organizar o texto, ou seja, toda a estilização fica por conta do CSS, e não vem por padrão.
Algumas tags como <aside>, <nav>, tem o objetivo de apenas organizar o texto, ou seja, toda a estilização fica por conta do CSS, e não vem por padrão.
Tags com funções
Algumas tags são diferentes das outras. Até agora tocamos nas mais básicas, que servem para você começar a organizar a base do que um dia será sua web página.
Porém nem todas as tags são formadas iguais! Algumas servem para organização como mencionamos anteriormente, porém outras servem para exibir algo.
Seja texto, imagens ou até conteúdo remoto temos tags para isso!
Para texto, temos algumas que você já deve ter visto na última aula: o <h1> e o <p>.
Respectivamente temos o Heading (que traduzido seria cabeçalho) e o Paragraph (que seria parágrafo)
O <h1> tem esse nome por ser Primeiro Cabeçalho, logo, o maior. Temos cabeçalhos do 1 até o 6 para utilizarmos em nosso site!
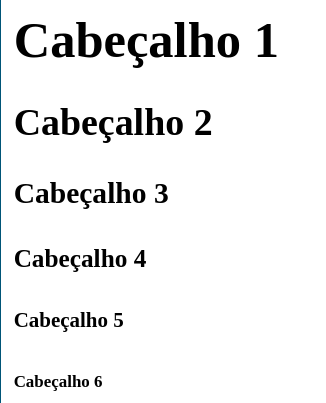
Exemplo:
<h1>Cabeçalho 1</h1>
<h2>Cabeçalho 2</h2>
<h3>Cabeçalho 3</h3>
<h4>Cabeçalho 4</h4>
<h5>Cabeçalho 5</h5>
<h6>Cabeçalho 6</h6>
Note que cada vez mais os cabeçalhos ficam menores, dando maior controle sobre o que podemos ou não fazer com eles!
 Tente agora fazer um arquivo HTML de uma receita de bolo de sua escolha com os 3 primeiros cabeçalhos que acabamos de conhecer, use os cabeçalhos <h1>, <h2>, <h3> para organizar as seções da receita da maneira que preferir, seja para o nome da receita, seus ingredientes, modo de preparo, etc…
Tente agora fazer um arquivo HTML de uma receita de bolo de sua escolha com os 3 primeiros cabeçalhos que acabamos de conhecer, use os cabeçalhos <h1>, <h2>, <h3> para organizar as seções da receita da maneira que preferir, seja para o nome da receita, seus ingredientes, modo de preparo, etc…

Imagens e Links

Outras tags muito utéis são a <img> (de Imagem) e <a> (de Address).
Você irá utilizar essas duas muito, seja para colocar imagens no seu site como colocar links para outras páginas, essas duas tags são extremamente necessárias para seu arsenal.
Primeiro, para usarmos essas tags, temos que entender o que chamamos de “atributos”;

 Os atributos podem ou não ser opcionais, por exemplo, na tag <img> acima, somente o atributo “src” é obrigatório, ambas as tags “alt” e “align” são opcionais.
Os atributos podem ou não ser opcionais, por exemplo, na tag <img> acima, somente o atributo “src” é obrigatório, ambas as tags “alt” e “align” são opcionais.
E a tag <img> não precisa ser fechada como as outras!
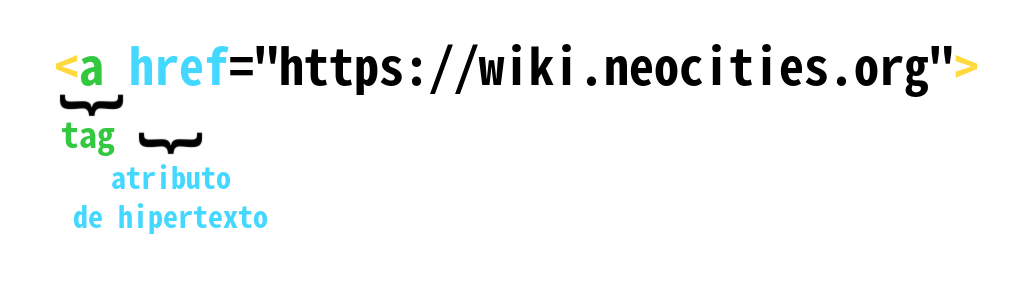
Agora que sabemos os principios dos atributos, os mesmos conhecimentos servem para a tag <a>, que define um hiperlink!
Por exemplo, para fazer um link como esse aqui você precisa colocar a tag <a> e o atributo “href” para específicar o link que você quer referenciar.

É importante notar como os atributos são usados, cada um tem um propósito e seu devido uso.
 Exercício 1:
Exercício 1:
Faça uma página principal com multiplos links para outras páginas, onde o usuário pode clicar num link, ver outra página e voltar para a página inicial sem ter que sair da nova página.
Exercício 2:
Coloque imagens em sua página e faça com que ao clicar na imagem, seja levado à outra página.
Agora você tem conteúdo suficiente para começar seu site!
Claro, um site feio e minimalista, mas um site mesmo assim!
Agora vamos nos aprofundar nos conceitos de como organizar seu site com as tags que aprendemos e começar a tocar no assunto do famigerado CSS!
Basico